Merhaba,
Başlıkta sorunumu tam izah edemedim ama açıklamaya çalışayım.
Ürünlerimin v-for ile listelendiği bir componentim var. İçerlerinde "karşılaştır" butonum mevcut.
<div class="compare-btn">
<a
class="btn btn-primary btn-sm"
href="javascript:void(0)"
@click="
addToCompare(
product.uuid,
)
"
><i
class="fa fa-exchange"
aria-hidden="true"
></i>
Karşılaştır!</a
>
</div>
Burada butona tıklandığında addToCompare metodumu tetikliyorum, parametre olarak uuid değerini gönderiyorum.
addToCompare(uuid) {
this.$store.dispatch("addToCompare", {
uuids: uuid,
});
},
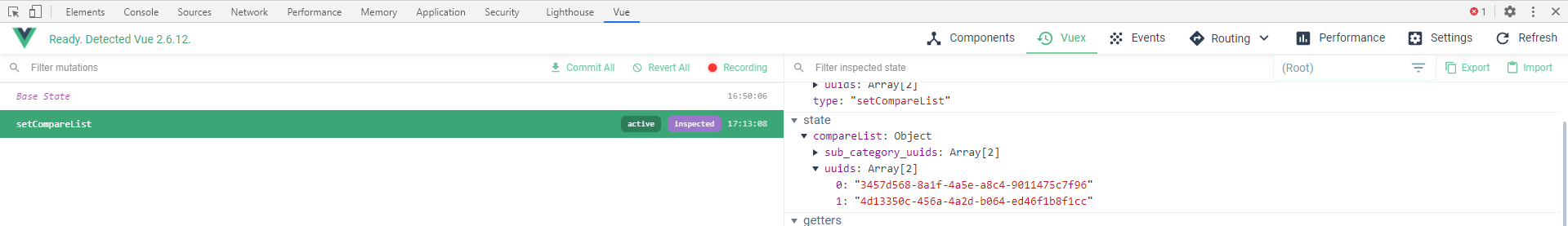
Şimdi burada tıklanan ürünün uuid değerini Vuex ile state 'e kaydediyorum.

Buraya kadar her şey normal. Şimdi tıkandığım yere geleyim 🙂
İstiyorum ki tıklanan üründe karşılaştır butonu gözükmesin, onun yerine listeden çıkart gibi bir buton gözüksün. Ona tıklayınca removeFromCompare gibi bir metod tetiklesin ve o uuid'yi state içerisinden çıkartayım.
Bir computed property yazıp takip edeyim diyorum ama bir türlü beceremedim.
Özetle; computed property takip yapmalı; ürün listesindeki uuid değeri, state içerisindeki uuid ile eşleşiyorsa o butonu göstermesin, diğerlerini göstersin.
Resmen beynim durdu, yardımınızı bekliyorum. 🙁