Laraveldeki projemizde datatables kullanıyoruz yüzlerce ürün olduğu için sayfa biraz geç açılıyor bunun için server side kullanmamız gerekti. yajra/laravel-datatables-oracle paketini kurdum.
"Cannot reinitialise DataTable. For more information about this error " hatasını aldım.
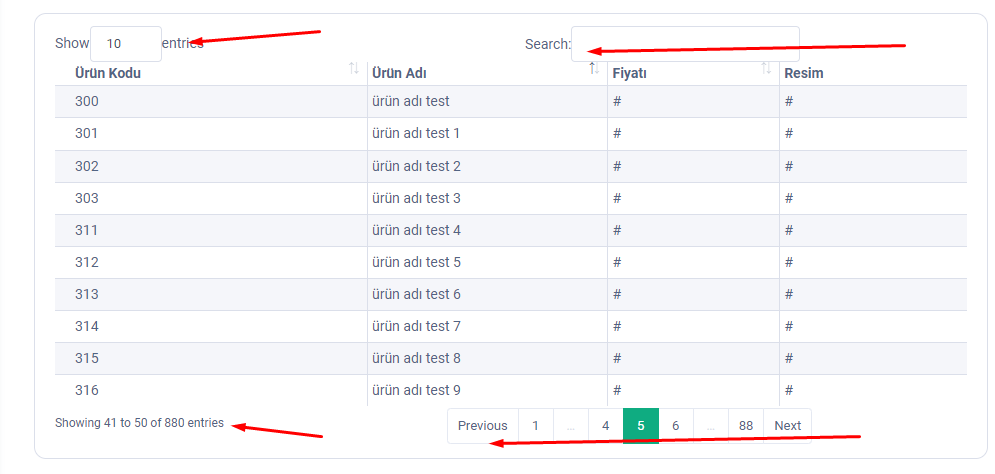
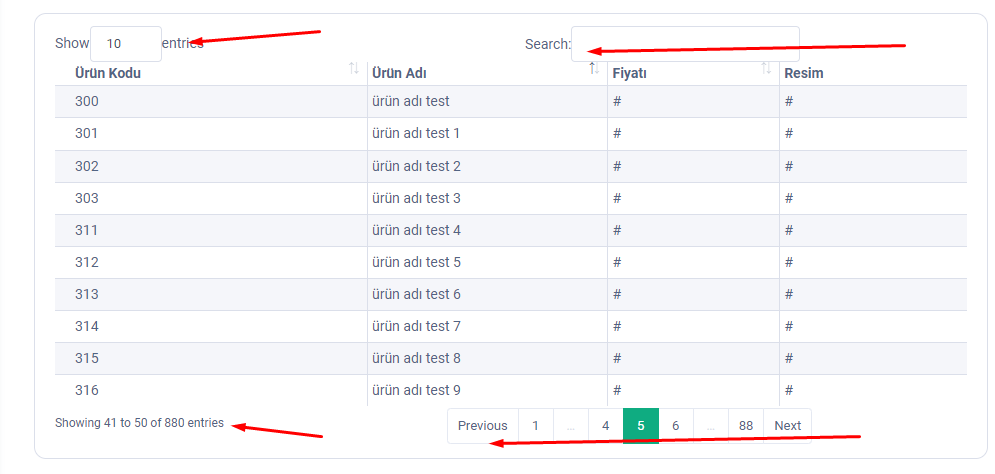
aşağıdaki javascipt kodundaki "destroy: true," eklediğimde ürünler çok hızlı bir şekilde listelendi fakat yönetim panelindeki kullandığımız datatable gibi listelemedi eski bir sürüm geldi. şu şekilde görüntülüyor :  normalde panelde kullandığımız datatable böyle :
normalde panelde kullandığımız datatable böyle :  bunu kullanmaya çalıştığımızda aşağıdaki hata ibaresini alıyoruz.
bunu kullanmaya çalıştığımızda aşağıdaki hata ibaresini alıyoruz.
"DataTables warning: table id=urunListe - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3"
Html kodu:
<table id="urunListe" class="datatable-init table table-striped table-sm dt-responsive nowrap w-100">
<thead>
<tr>
<th>Ürün Kodu</th>
<th>Ürün Adı</th>
<th>Fiyatı</th>
<th>Resim</th>
</tr>
</thead>
</table>
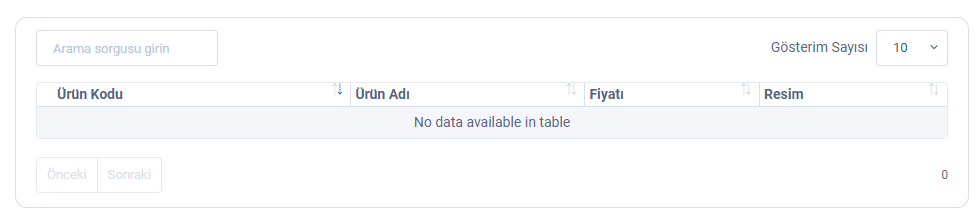
Yukarıda class'a datatable-init silip sadece datatable eklediğimdede :  böyle gözüküyor. //destroy: true, yapmışım gibi.
böyle gözüküyor. //destroy: true, yapmışım gibi.
@push('scripts')
<script>
` $(function() {
$('#urunListe').dataTable({
processing: false,
serverSide: true,
//destroy: true,
ajax: {
url: '{!! route('dashboard.urunliste.search') !!}',
headers: {
'X-CSRF-TOKEN': '{{ csrf_token() }}'
}
},
columns: [
{ data: 'id', name: 'id'},
{ data: 'code', name: 'code'},
{ data: 'resim', name: 'resim'},
{ data: 'action', name: 'action', orderable: false, searchable: false},
]
});
});`
@endpush
Bir çözüm bulamadım veya server side "tbody" içinde <tr>{!! $product->title !!}</tr> listelenme yapabilir mi ?